Cómo instalar y empezar a programar con Sails.js - Guía completa y requisitos
¿Has escuchado hablar alguna vez acerca de Sails.js? Pues bien, si no tienes ni idea de qué se trata o si apenas tienes unas nociones básicas al respecto, no pierdas de vista el siguiente artículo, pues vamos a analizarlo a fondo.
Lo primero que tenemos que considerar en este sentido es que JavaScript sigue evolucionando con el paso del tiempo, permitiendo todo tipo de desarrollos, gracias incluso a algunas tecnologías complementarias aparecidas.
Son varios software de frameworks los que resultan útiles en este tipo de casos, y al respecto hay que decir que uno de los más interesantes es Sails.js, teniendo en cuenta que está más bien orientado hacia el Back-End, permitiendo la creación de APIs. Aprende a cómo instalar Ionic y crear aplicaciones o proyectos desde 0 con este Framework

Requisitos para Utilizar Sails.js
Bien, antes de conocer más en detalle Sails.js, tienes que saber que existen algunos requisitos importantes a considerar, y es por eso que vamos a enseñarte algunos ejemplos que deberías conocer, características de uso, etc.
Para poder aprovechar al máximo Sails.js, antes que nada será importante que cuentes con la versión más reciente de Node.js, algo que es fácil de obtener si buscamos el instalador que existe para Windows al respecto.
Al mismo tiempo, también necesitamos de otros elementos entre los que podemos mencionar un editor de textos enriquecido al estilo de Sublime Text o NotePad ++, ya que ellos nos servirán para escribir los códigos necesarios.
Por último, tampoco descuides el acceso a Internet para las descargas de Sails.js y complementarias.

Instalación de Sails.js
Bien, antes que nada podemos decir que la instalación de Sails.js es realmente sencilla, ya que solo tenemos que ejecutar una línea de comandos de nuestra consola Node.js. Para eso, desde el gestor de paquetes escribe:
npm -g install sails
Ejecutado el comando, que puede demorarse un poco de acuerdo a la velocidad de tu ordenador, puedes crear una nueva aplicación con el comando:
sails new proyectoPrueba
Debería aparecerte un mensaje de éxito, y tras eso, con el siguiente código puedes levantar el servidor:
sails lift
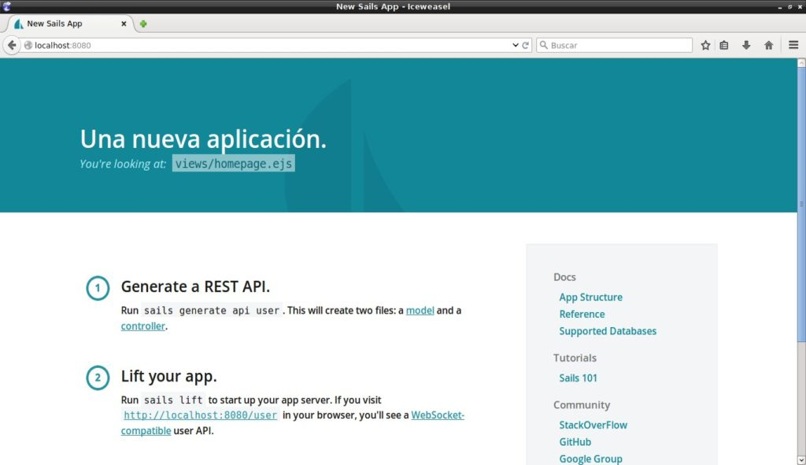
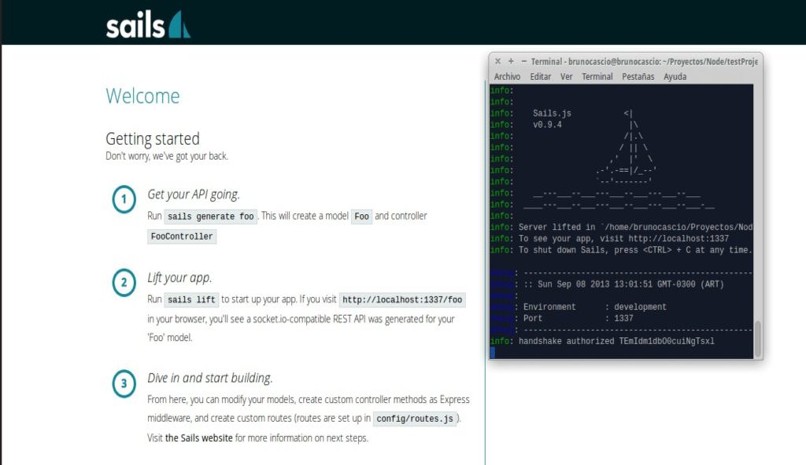
Llegados a este punto, estaremos en condiciones de abrir el navegador de nuestra preferencia, y una vez que visitemos la dirección https:localhost:1337, deberíamos estar visualizando estos contenidos particulares.
Lo normal sería en este punto que se haya desplegado el Home que aparece por defecto, en el que se encuentran elementos como por ejemplo los pasos que tenemos que realizar para llevar adelante nuestro camino con este framework.
Detallados todos estos aspectos, es momento de conocer la estructura de nuestra aplicación.

Elementos para crear con Sails.js
Sails.js es un framework bastante completo, como viene quedando claro, pero para terminar de conocerlo es importante que repasemos los directorios y archivos importantes que forman parte de este desarrollo tan particular:
- API: se trata del directorio encargado de gestionar los controladores, aunque tiene otras funciones como ofrecer un directorio denominado policies, que determina las reglas de autorización y acceso de los usuarios.
- Assets: otra interesante plataforma que no deberíamos dejar de considerar, en este caso una que llamará la atención de los usuarios porque ofrece acceso a los archivos estáticos tales como js, css, imágenes, etc.
- Config: este directorio contiene a su vez diferentes directorios, que resultan claves en la mayoría de los casos para la configuración de nuestra aplicación, aunque de ello vamos a hablar más en profundidad ahora.
Ocurre que a pesar de que son realmente muchos, uno de los archivos más importantes que podemos encontrarnos dentro del directorio Config es el que se llama connections.js, que permite gestionar las distintas conexiones a Bases de Datos.
Tienes que considerar, en este punto, que Sails.js viene por defecto con Waterline, un ORM que es útil para el manejo de las operaciones con Bases de Datos relacionales y también con algunas no relacionales.
Por eso, puedes establecer conexiones a una Base de Datos MySQL de este modo:
someMysqlServer: { adapter: 'sails-mysql', host: 'YOUR_MYSQL_SERVER_HOSTNAME_OR_IP_ADDRESS', user: 'YOUR_MYSQL_USER', password: 'YOUR_MYSQL_PASSWORD', database: 'YOUR_MYSQL_DB' },
También puedes acceder a una Base de Datos noSQL como MongoDB:
someMongodbServer: { adapter: 'sails-mongo', host: 'localhost', port: 27017, // user: 'username', // password: 'password', // database: 'your_mongo_db_name_here' },
Y finalmente también es posible conectarte a PostgreSQL:
somePostgresqlServer: { adapter: 'sails-postgresql', host: 'YOUR_POSTGRES_SERVER_HOSTNAME_OR_IP_ADDRESS', user: 'YOUR_POSTGRES_USER', password: 'YOUR_POSTGRES_PASSWORD', database: 'YOUR_POSTGRES_DB' }
Más allá de eso, sólo tienes que dedicarte a instalar las dependencias para la Base de Datos, y ya podrás trabajar con Sails.js.
- Tasks: se trata de un directorio en el que encontrarás las reglas para algunos archivos, como por ejemplo pipeline.js, el que registra el orden en el que deben ser compilados los js, css y plantillas antes de ser enlazados.
- Views: su propio nombre lo indica, y no hace más que referir a las vistas, que no son otra cosa que plantillas compiladas en el servidor, que aparecen como páginas HTML, y que mediante un a petición HTTP, nos permiten ver su información.

Creando un API REST con Sails.js
Una vez que hayas creado la aplicación, vamos a usarla para generar un API REST, y lo primero que tenemos que hacer en este tipo de casos es verificar que no haya problemas con el servidor, y que no siga ejecutándose.
En ese punto vamos a ver aparecer un modelo y un controlador a partir del API creados, y lo siguiente, una vez que contemos con este CRUD básico, será probarlo, para lo cual habrá que acceder a nuestra ruta usuaria, del siguiente modo:
Como se puede ver, aún no tenemos usuario. Sin embargo, Sails.js nos permite crear los valores desde el navegador, así que escribe:
https://localhost:1337/usuario/create?name=Augusto Baldi
Una vez que hayas terminado esta acción, tendrás un primer usuario dentro de la app. Ten en cuenta que puedes agregar todos los usuarios que quieras, y que llegado el caso, también es posible modificar el nombre de alguno de ellos.
En lo que respecta a los diferentes registros que incluimos en las fórmulas, también podemos eliminarlos cuando creamos que ya son necesarios, añadiendo el siguiente código:
https://localhost:1337/usuario/destroy/5
Todo lo que acabamos de enseñarte responde a lo que llamaros atajos, aunque nuestra recomendación es que excepto cuando vayas a usarlos los desactives, para lo cual tienes que dirigirte a blueprints.js, buscar shortcuts y asignarle el valor false.
De esta manera el tutorial ha finalizado por completo, y aunque hemos visto solo una parte de Sails.js, ten en cuenta que se trata de saber que es Xposed Framework y para qué sirve
de los que más potencial tiene, por lo que no deberías dejar de aprovecharlo.
¿Qué más te gustaría saber acerca de Sails.js que podamos comentarte en nuevos artículos?



