Cómo usar y poner datos estructurados o marcador de datos de Google en Web

Los datos estructurados son una serie de información que se le da al buscador de Google para que, al momento de aparecer el resultado de tu página en dicho buscador, pueda mostrarse un conjunto de datos relacionados con tu web que sirvan de presentación para los usuarios, así que revisaremos como usar y poner datos estructurados en Google.
Entre los datos estructurados, se pueden encontrar una imagen en miniatura del autor o del artículo, detalles del contenido del artículo, título y dirección de la web, entre otras cosas. Todo ello hace que los usuarios se sientan más atraídos por sitio web.
Además de colocar los datos estructurados mediante el marcador de datos estructurados de Google. También podemos hacer la prueba de éstos y verificar su eficacia. Aquí te vamos a mostrar cómo usar esta famosa página donde podrás hacer una prueba de datos estructurados de Google. Es un procedimiento sumamente sencillo, el cual te tomará cuestión de minutos en emplearla y volverte experto en la misma.
- Pasos para usar y poner datos estructurados en Google mediante el uso del marcador de datos estructurados
- ¿Cómo hacer uso de la prueba de datos estructurados de Google?
- ¿Qué significan los resultados de la herramienta de prueba de datos estructurados de Google?
- ¿Puedo usar la herramienta de prueba de datos estructurados de Google sin utilizar la URL del sitio?
Pasos para usar y poner datos estructurados en Google mediante el uso del marcador de datos estructurados
Para usar y poner datos estructurados en Google no es necesario que sepas de programación o creación de páginas ya que cuentas con herramientas que te ayudarán a hacerlo. Para ésto debemos hacer uso del marcador de datos estructurados de Google, lo primero que tienes que hacer es registrarte en las herramientas para Webmaster. Este es un servicio gratuito que ofrece el buscador, el cual tiene como objetivo mejorar la calidad de tu snippet, es decir la forma en que aparece tu sitio web en los resultados del buscador.
Lo mejor de esta herramienta es que no requiere que tú escribas los códigos. De manera que se encargará de todo, como un asistente, e irá generando ella misma el código a medida que vayas indicando la clase de contenido que deseas marcar.

Paso 1: Accede al asistente
Posterior a que hayas ingresado correctamente en tu cuenta de herramientas para webmasters de Google, lo primero que tendrás que hacer es acceder al último ítem que hay en el menú vertical.
Tendrás que hacer click en la pestaña de “otros recursos”, luego de esto, en el centro del sitio web podrás encontrar el asistente de marcado de datos estructurados.
Paso 2: Elige el tipo de datos
Una vez que hayas entrado, podrás ver un nuevo menú. En éste deberás de escoger qué clase de datos estructurados quieres marcar. Si, por ejemplo, decides escoger “artículos”, notarás que tendrás muchísimas posibilidades.
Es importante que esto se adapte al tipo de web que manejes. Es decir, si por ejemplo tu web se trata sobre la venta de programas informáticos, tendrás que valerte de la opción “Aplicaciones de software”, para cumplir tus objetivos.
Paso 3: Introduce la dirección de tu Web
Ahora tendrás que introducir la dirección de tu página web o de aquella que desees marcar. Aunque, si lo prefieres, también puedes pegar el html. En caso de que nunca hayas publicado en la página a marcar, es recomendable utilizar la opción de pegar el html.
Luego de que hayas escogido la opción que te resulte más adecuada, independientemente de si fue pegar el html o la dirección web, tendrás que hacer click en el botón “empezar a etiquetar”.

Paso 4: Comienza con el etiquetado
Tras completar el paso anterior, estarás listo para iniciar con el etiquetado. Podrás ver que se ha cargado una vista previa de la página web que hayas seleccionado. Además, en la parte lateral derecha, podrás ver que hay un menú que contiene todos los datos estructurados que permite el marcado de un determinado “artículo”.
Por ejemplo, podrás marcar la imagen. Para hacer esto sólo tendrás que pulsar en la parte de web, luego en tu foto y entonces se abrirá un menú. En éste tendrás que hacer click en “imagen”. Luego podrás ver como en el menú lateral ya ha sido añadida tu fotografía.
Paso 5: Procede con el resto de artículos
Ahora tendrás que continuar de la misma forma con el resto de los datos permitidos por el marcado de un solo artículo. Podrás localizarlo en la web, luego tendrás que pulsarlo con el mouse y marcarlo en el menú que se abre. En caso de que te equivoques no te preocupes, podrás valerte de la opción “Borrar la etiqueta”.
Paso 6: Añade el HTML
En cuanto te hayas asegurado de que ya has marcado todos aquellos datos que te interesan, sólo tendrás que ir a la parte superior derecha y hacer click en “añadir html”.
Paso 7: Realiza las consultas necesarias
Una vez hecho lo anterior, en el menú lateral de la parte derecha podrás visualizar el código de tu página web, junto a todos aquellos datos que hayan sido añadidos por el marcador de datos estructurados de Google.
Si deseas consultar cuáles son todos estos datos, sólo tendrás que hacer click sobre las marcas amarillas. Posterior a esto te aparecerán todos los datos resaltados en color amarillo.
Paso 8: Descarga el código HTML
Por último, ya con todo lo anterior realizado estarás listo para descargar el nuevo código HTML. Podrás subirlo en tu página web si lo deseas, aunque si lo prefieres también podrás copiarlo y pegarlo en tu página.
En cuanto lo hayas hecho, podrás ver como tu página web ya tendrá todos sus datos correctamente estructurados con lo que podemos garantizarte que su snippet será mucho más atractivo que antes, lo que te pemitirá mejorar el rendimiento de tu página incrementando las visita.
¿Cómo hacer uso de la prueba de datos estructurados de Google?
Para iniciar la prueba debes disponer de algún sitio web, de un computador y del tiempo necesario para seguir los pasos a cumplir. Por lo demás, la funcionalidad prueba de datos estructurados de Google hará todo el trabajo.
1. Acceder a la web
Lo primero que tienes que hacer es acceder al sitio web que te permita usar dicha herramienta de prueba de datos estructurados de Google. Para ello, abre tu navegador y coloca el nombre del sitio en la barra de navegación.
2. Colocar datos del sitio Web
Una vez hayas ingresado en la web de la herramienta de prueba de datos estructurados de Google, solo deberás colocar la URL del sitio al que desees verificar todo tipo de información. Solo busca la barra de navegación en dicha página y coloca el nombre del portal web a comprobar.
Por último, ya habiendo colocado la dirección URL del sitio web, solo debes pulsar donde dice "Vista previa". De esta manera, la herramienta de Google arrojará los resultados de dicho portal.
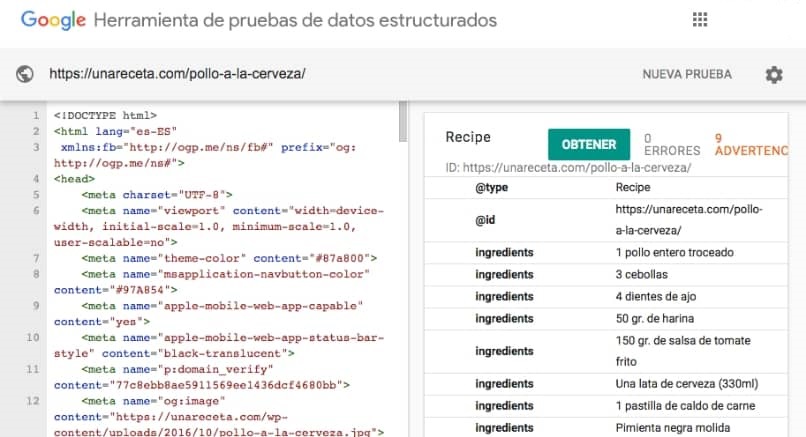
Habiendo hecho todo esto, te va a aparecer toda la información de los datos estructurados de tu sitio web o de la página que desees analizar.

¿Qué significan los resultados de la herramienta de prueba de datos estructurados de Google?
El primer renglón o apartado que te aparecerá será el del snippet, aquel elemento que se muestra en el buscador de Google cuando tu web aparece en los resultados de búsqueda. Encontrarás datos como el nombre de tu sitio y una pequeña descripción.
En la parte de abajo, aparece la información estructurada, siendo aquellos datos que toma Google de tu web para elaborar el snippet y mostrar una pequeña presentación de tu sitio a los usuarios que empleen este buscador.
¿Puedo usar la herramienta de prueba de datos estructurados de Google sin utilizar la URL del sitio?
La respuesta es sí, vas a poder verificar los datos estructurados de un sitio web sin contar con su URL. Esto quiere decir que, si tu portal no ha sido publicado aún, podrás hacer uso del código HTML para que Google te muestre los resultados correspondientes.
Solo debes pulsar la sección de HTML y colocar todos los datos que la herramienta de Google te esté pidiendo. Es un proceso sumamente sencillo y práctico.







